昨天我們對將要開始的新的實戰專案做了簡單的介紹,並準備好了相關的 API,我們今天採用 algolia API 來請求返回的資料(當然你也可以使用另一種 API,在 service 程式碼中我們也已經提供),今天我們先來完成第一步,使用 List 元件顯示 hacker news 資料。
開始之前我們先看一下今天需要完成的工作內容:
很簡單,我們今天只需要完成導航欄和新聞列表即可,讓我們開始吧。
之前我們已經學習過 Layout 部分,所以導航欄可以使用 nz-header 來非常容易地建立,讓我們來修改一下 hacker-news.component.html:
<nz-layout>
<nz-header>
<div class="logo header-container">
<a [routerLink]="['/components', 'demos', 'hacker-news']">
<img src="../../../../assets/images/hacker-news.gif">
Hacker News
</a>
</div>
<div class="menu header-container">
<a>new</a>
<nz-divider nzType="vertical"></nz-divider>
<a>past</a>
<nz-divider nzType="vertical"></nz-divider>
<a>comments</a>
<nz-divider nzType="vertical"></nz-divider>
<a>ask</a>
<nz-divider nzType="vertical"></nz-divider>
<a>show</a>
<nz-divider nzType="vertical"></nz-divider>
<a>jobs</a>
<nz-divider nzType="vertical"></nz-divider>
<a>submit</a>
</div>
</nz-header>
<nz-content>
</nz-content>
</nz-layout>
我們使用 nz-header 來建立導航欄的基本佈局,並添加了 logo 和 導航連結,我們分析一下 hacker news頁面樣式,然後給我們這個導航欄加些樣式(分支程式碼),看一下現在的導航欄:
看起來差不多了,下面就是重要的內容列表頁了。
我們先來看一下 hacker-news.component.html 是如何渲染新聞資料的:
<nz-layout>
<nz-content>
<div class="inner-content">
<nz-list [nzDataSource]="listOfNews" [nzRenderItem]="item" [nzItemLayout]="'horizontal'" [nzLoading]="loading">
<ng-template #item let-item>
<nz-list-item>
<nz-list-item-meta
[nzTitle]="nzTitle"
[nzDescription]="nzDescription">
<ng-template #nzTitle>
<a [href]="item.url" target="_blank">{{ item.title }}</a>
</ng-template>
<ng-template #nzDescription>
<span>
{{item.points}} points by {{item.author}}
</span>
<nz-divider nzType="vertical"></nz-divider>
<span>
{{item.num_comments}} comments
</span>
</ng-template>
</nz-list-item-meta>
</nz-list-item>
</ng-template>
</nz-list>
</div>
</nz-content>
</nz-layout>
在 hacker-news.component.ts 中我們以 listOfNews 變數存放返回新聞資料:
listOfNews: Hit[] = [];
loading = true;
getStories() {
this.hackerNewsService.getStoriesByAlgolia().subscribe(data => {
this.listOfNews = data.hits;
this.loading = false;
}, (err) => {
console.error(err);
this.loading = false;
});
}
看了上面的例子,裡面涉及到了今天需要學習的 nz-list元件,我們今天會學習一下該元件的基本用法。
我們看到上述使用中,涉及到了幾個屬性,我們一一講解一下:
TemplateRef
nz-list-item 佈局, 設定成 vertical 則豎直樣式顯示, 預設橫排包裹 item 元素,渲染單個數據。
快捷設定 list item 元素樣式和佈局內容。
string 或者 TemplateRef
string 或者 TemplateRef
因為我們要對各部分做定製化操作,所以採用 ng-template 來作為屬性值。
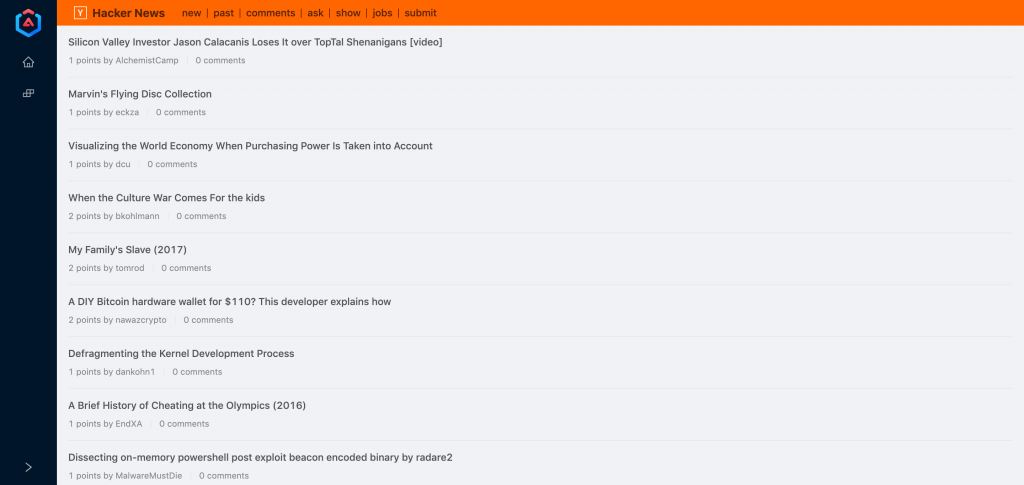
最後來看一下我們通過 list 元件渲染的結果在頁面上的展示情況:
今天我們只進行了簡單的資料渲染,通過 nz-list 元件渲染返回的新聞資料列表,參考了 hacker news 網站佈局,我們進行了一些基本的資料展示,主要目的還是給大家介紹 nz-list 元件如何使用。
明天我們仍然會對該元件進行完善,新增更多可定製化的操作,幫助大家瞭解如何用 nz-list 元件渲染文字、包括圖片的資料。
